Table of contents
- I. Introduction
- II. Unveiling Cloudinary: What It Is and How It Works
- III. The Necessity of Efficient Image Storage for Backend Developers
- IV. Getting Started with Cloudinary for Image Storage
- V. Harnessing the Power of Cloudinary: Features and Benefits for Backend Developers
- VI. Pro Tips for Maximizing Efficiency with Cloudinary
- VII. Case Study: Real-world Implementation of Cloudinary
- VIII. Conclusion
I. Introduction
In this article, we aim to guide you through the process of using Cloudinary for image storage, from setting up an account to optimizing its use for your specific needs. proficient management of images has emerged as a vital component of backend development. This encompasses a broad array of tasks, including storage, organization, optimization, and delivery. In this article, we introduce an innovative service that has revolutionized the field of image management - Cloudinary.
Cloudinary is a cloud-based platform providing a comprehensive solution for all your image management requirements. It facilitates image uploads, storage, manipulations, optimizations, and delivery, consolidating everything into one user-friendly package. For backend developers, this translates to reduced complexity and an increased focus on what truly matters: developing and enhancing the core functionality of your applications.
Nonetheless, the question remains: why is image storage so critical in backend development? Why should you, as a developer, be concerned about the location and methods of image storage and management? This guide aims to address these questions, reveal the capabilities of Cloudinary, and illustrate how you can leverage this potential to simplify your role as a backend developer and create more efficient and robust web applications.
In the forthcoming sections, we will investigate the nature and functionality of Cloudinary, scrutinize the challenges associated with conventional image storage methods, and elaborate on how Cloudinary addresses these concerns. We will provide guidance on establishing your Cloudinary account, delve into its exceptional features and benefits, and present expert recommendations for optimizing efficiency. Additionally, we will analyze real-world implementations of Cloudinary and derive valuable insights from them. Thus, regardless of your experience level as a developer, we invite you to join us as we assist you in mastering image storage with Cloudinary. Please prepare to engage in a comprehensive exploration of image storage solutions offered by Cloudinary.
II. Unveiling Cloudinary: What It Is and How It Works
The digital world is teeming with visuals – images, animations, graphics, videos, and much more. As we traverse through this ocean of digital media, it becomes essential for developers to effectively manage these assets. This is where Cloudinary, a powerful cloud-based platform, shines brightly as a beacon of efficiency.
Detailed Explanation of Cloudinary
Imagine a toolbox. Not just any toolbox, but one that holds the power to manage your visual assets effectively and efficiently. Now, replace that toolbox with a cloud platform, and you have Cloudinary.
Cloudinary is not just about storing your images in the cloud; it's about managing the lifecycle of your digital assets, from upload to transformation, optimization, and delivery. It's the Swiss Army knife of image management for backend developers.
The service uses a RESTful API for secure uploads and retrieval, supports virtually all image formats, and is easily integrated into any tech stack, thanks to SDKs available in multiple programming languages including Ruby, Python, PHP, JavaScript, and more. It's a scalable solution, equipped to handle anything from a few images to millions, without breaking a sweat.
An Insight into the Core Functionality and Features of Cloudinary
Diving deeper into Cloudinary's treasure chest, we find features that streamline every step of the image management process:
Uploading and Storing Images: Cloudinary simplifies the process of uploading images. Developers can easily transfer images to the cloud from their server or client-side applications. Once uploaded, the images are securely stored and readily available for access and manipulation as required.
Image Transformations: By leveraging Cloudinary, users can seamlessly modify images using URL-based parameters. This feature facilitates operations such as resizing, color modification, filter implementation, and text overlay, which can be achieved by adjusting the relevant URL parameters as necessary.
Image Optimization: Images undergo automatic optimization for expedited delivery and improved performance. Cloudinary ensures that the images are delivered with a minimal file size while maintaining optimal quality.
Delivery: Utilizing a comprehensive Content Delivery Network (CDN), Cloudinary guarantees prompt distribution of images, irrespective of the geographical location of your users.
As we continue our journey through Cloudinary, remember that these are just the broad strokes. Numerous other features make Cloudinary a powerhouse for image management, such as automatic format selection, responsive images, and watermarking, just to name a few.
Cloudinary is not just a tool, it's a comprehensive solution that empowers developers to efficiently manage their digital assets while they focus on creating the core functionalities of their applications. So, fasten your seat belts, as we continue to navigate the exciting realm of Cloudinary.
III. The Necessity of Efficient Image Storage for Backend Developers
At the heart of every visually impressive web application beats a robust image management system. As a backend developer, being able to store, manage, and deliver images efficiently is no less than a superpower. But, as we all know, with great power comes great challenges.
Challenges of Traditional Image Storage Methods
Before cloud-based platforms like Cloudinary entered the scene, developers grappled with several challenges related to image storage and management:
Storage Scalability: Conventional storage techniques frequently encountered difficulties in adapting to the growing quantities of images. Developers were required to consistently oversee and administer storage capacity, a task that was not only laborious but also diverted their attention from the primary development responsibilities.
Image Optimization: Guaranteeing that images are optimized for web delivery can present a significant challenge. Delivering uncompressed images may result in extended loading times and a subpar user experience. However, manually compressing and managing multiple versions of each image constitutes a burdensome responsibility.
Responsive Design: In the contemporary multi-device landscape, it is essential to provide images that are visually appealing across various devices and screen resolutions. Conventional approaches required developers to manually generate and maintain multiple iterations of each image to accommodate different screen dimensions, which proved to be both labor-intensive and susceptible to errors.
Image Transformation and Manipulation: Conventional techniques often necessitated the utilization of distinct tools or intricate libraries for image transformation and manipulation, thereby contributing to the complexity and inefficiency of the image management process.
How Cloudinary Resolves These Issues: A Comparative Analysis
Cloudinary is like a breath of fresh air, bringing respite from the challenges of traditional image storage methods. Let's take a comparative look at how it resolves these issues:
Storage Scalability: With Cloudinary, you can say goodbye to storage woes. Being a cloud-based platform, it offers virtually unlimited storage, effortlessly scaling as your image volumes grow.
Image Optimization: Cloudinary automatically optimizes images when they are uploaded. It serves them in the most optimal format and quality, striking a perfect balance between image quality and file size.
Responsive Design: Cloudinary's dynamic URL-based transformations mean you don't need to create and manage multiple versions of each image. You can serve responsive images that automatically adapt to different screen sizes and resolutions.
Image Transformation and Manipulation: With Cloudinary, image transformation and manipulation is as easy as tweaking URL parameters. From resizing and cropping to applying filters and effects, you can perform a myriad of transformations without needing separate tools or libraries.
In essence, Cloudinary streamlines image storage and management, allowing backend developers to focus on building and refining their applications rather than wrestling with images. It's a potent solution that turns the challenges of traditional methods into opportunities for greater efficiency and performance. As we journey further, we'll delve into the practicalities of using Cloudinary and how you can harness its full potential to power your web applications.
IV. Getting Started with Cloudinary for Image Storage
As we've explored in the previous section, efficient image storage and management is a crucial aspect of backend development, and Cloudinary provides a robust, easy-to-use solution for these challenges. But, as with any new tool or service, the initial hurdle lies in setting it up and getting comfortable with its usage. Thus, this section will guide you through the process of setting up a Cloudinary account and subsequently uploading and managing images on the platform. Prepare to embark on an enlightening journey into the world of Cloudinary.
A step-by-step guide to setting up a Cloudinary account:
Creating your Cloudinary account is as straightforward as it gets, but every journey starts with a single step. Let's walk through this process together:
Start Now: Go to the Cloudinary website (cloudinary.com) and click the "Sign up for free" button. This first step will help you master image management.

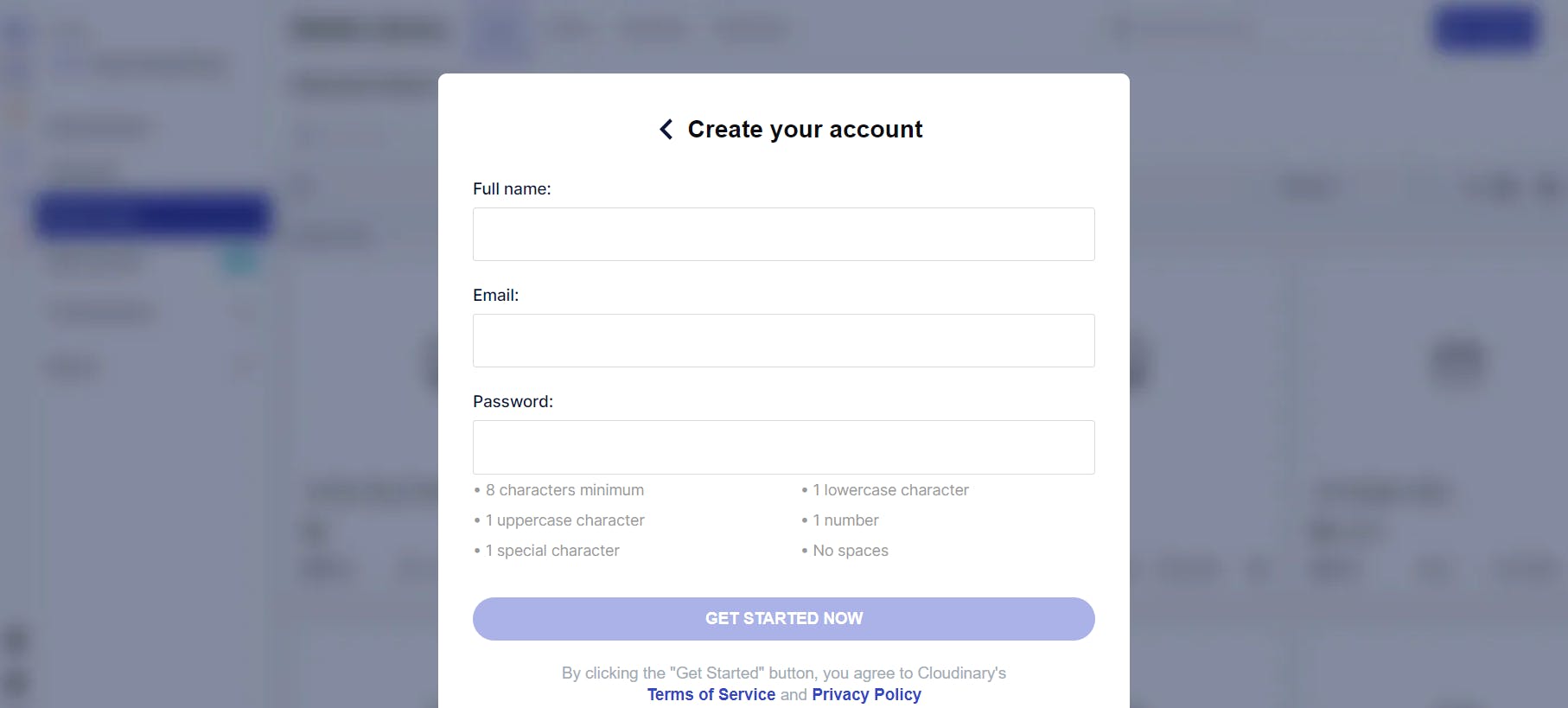
Set Up Your Account: Go to the Cloudinary website (cloudinary.com) and click the "Sign up for free" button. Fill in your name, email, and password you like. Then, click the "Create account" button.

Confirm Your Account: Open the verification email and click on the provided link to verify your account. Once you've done that, your Cloudinary journey officially begins.

Take the Tour: Once your account is active, it's recommended to take a guided tour of the Cloudinary dashboard. This will familiarize you with the various sections and tools at your disposal.

Congratulations! You've now successfully set up your Cloudinary account. Now, let's take a closer look at how you can leverage this platform for your image storage needs.
Tutorial
Uploading and managing images on the platform Cloudinary simplifies the process of image management into a few easy steps. It's like turning a rocky road into a smooth highway. Here's how it works:
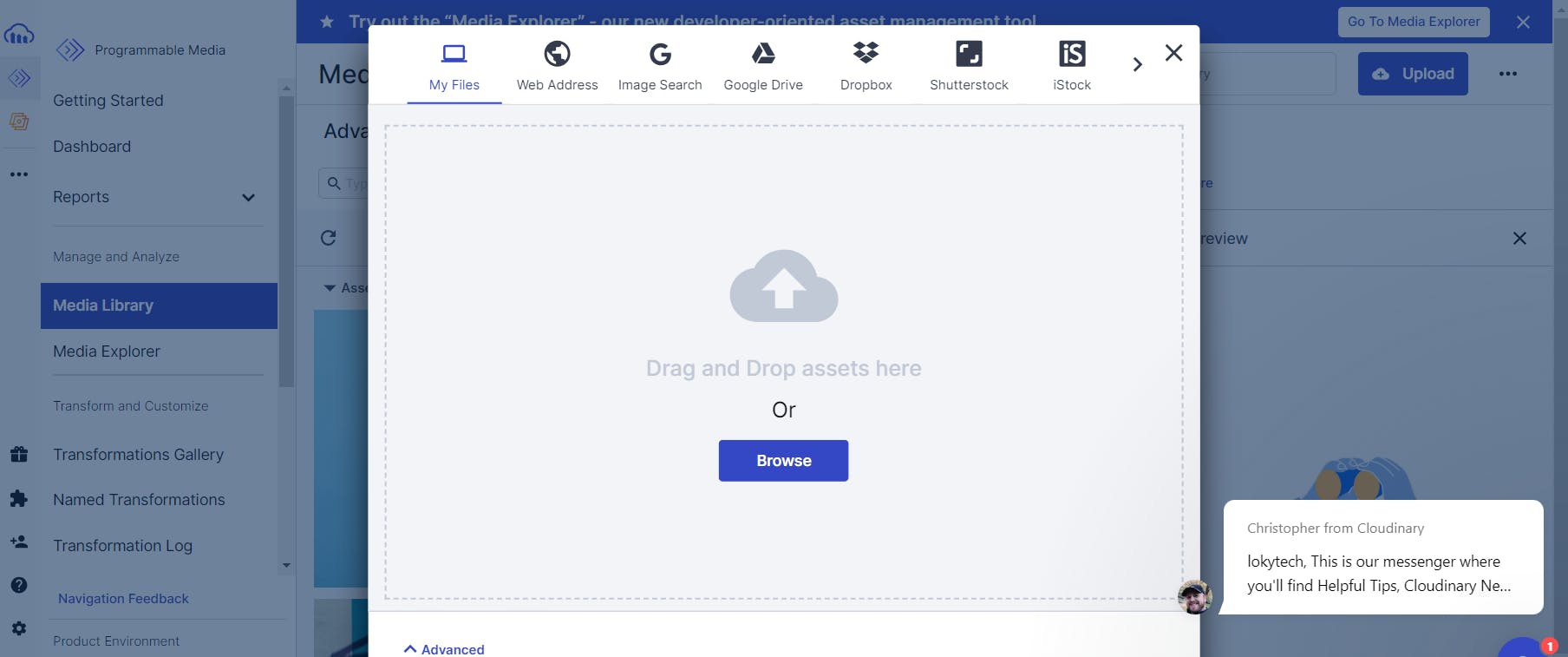
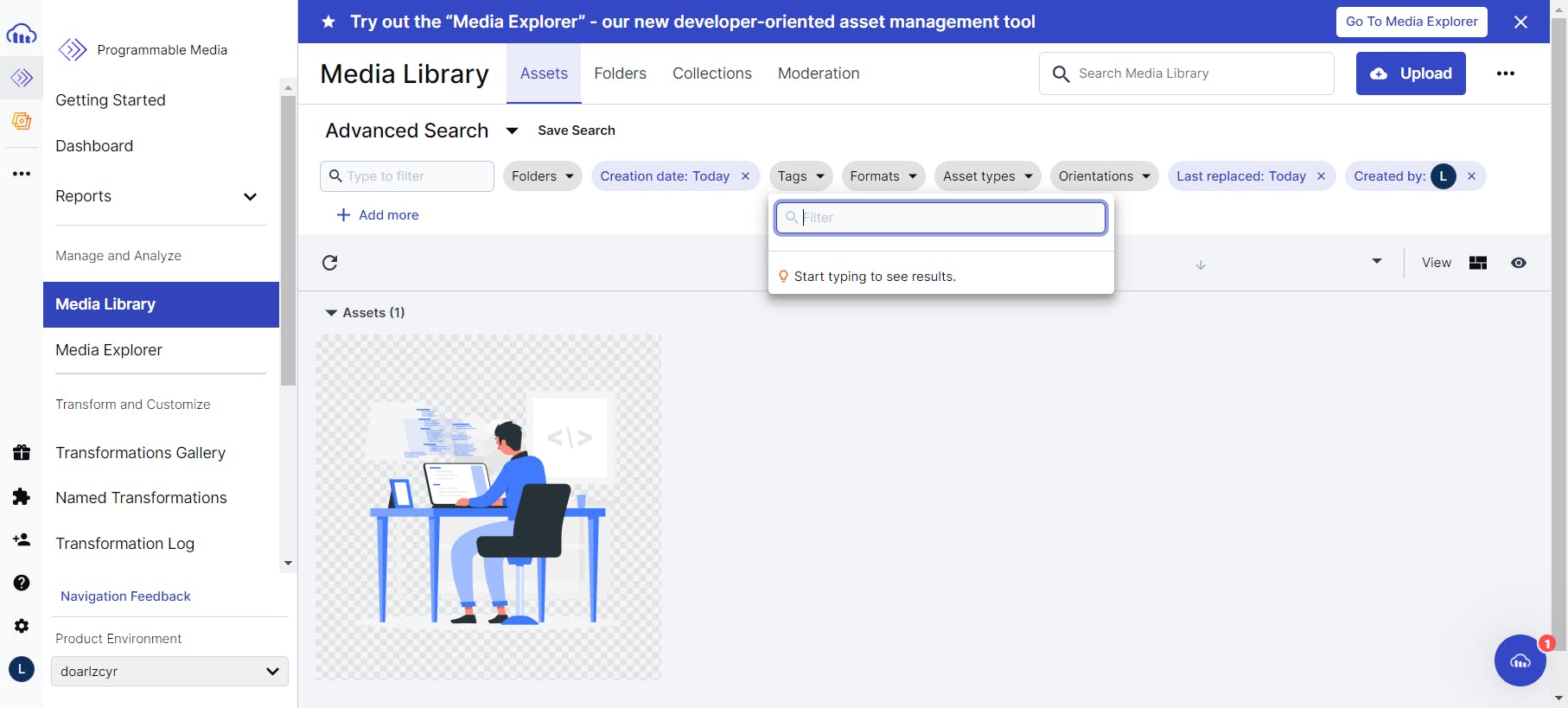
Image Upload: On your Cloudinary dashboard, navigate to the "Media Library" and click on the "Upload" button. You can then select images from your device or various cloud sources. It's as simple as picking apples from a tree.

Image Transformation: Once your image is uploaded, you can transform it by simply clicking on the image in the Media Library and selecting "Transform". Here, you'll find a range of options for cropping, resizing, applying effects, and more. All controlled by just tweaking the URL parameters.

Image Delivery: To deliver the image, you can utilize the unique URL generated for each uploaded image. By copying and pasting this URL into your code, the image is delivered swiftly and seamlessly to your web application.

Image Management: For easy image management, you can assign tags to your images during the upload or afterward. This feature is a true lifesaver when you have a multitude of images to handle, akin to organizing your books on a shelf.

By now, you've not only set up your Cloudinary account and learned to upload, transform, deliver, and manage images. With Cloudinary, the complexities of traditional image management methods are things of the past. You're now steering your spaceship through the cosmos of efficient image storage and management.
Remember, like any other tool, the real power of Cloudinary lies in how you use it. So, keep exploring, keep experimenting, and unlock the full potential of this impressive platform. As we proceed, we'll delve deeper into Cloudinary's standout features and how they can revolutionize your web applications. So, stay tuned!
V. Harnessing the Power of Cloudinary: Features and Benefits for Backend Developers
Having navigated the initial stages of your Cloudinary journey, you've established your account and learned the basics of uploading and managing images. However, this is just the tip of the iceberg. Cloudinary boasts a trove of powerful features that can propel your web applications to new heights of efficiency and performance. In this section, we'll delve into the standout features of Cloudinary and how they can significantly impact your web performance. So, get ready to unlock the full potential of this robust platform.
Deep Dive into Cloudinary’s Standout Features:
Transformations, Optimization, and More Beyond its basic capabilities, Cloudinary houses a repertoire of advanced features, making it a veritable powerhouse for backend developers. Here's a closer look at some of these capabilities:
Dynamic Transformations: Cloudinary brings you the flexibility to apply transformations to your images dynamically. With just a few adjustments to the URL parameters, you can resize, crop, apply filters and effects, and much more. It's like having a fully-equipped image editing studio at your fingertips.
Automatic Optimization: Cloudinary takes the hassle out of image optimization. It automatically adjusts the quality and format of your images to ensure that they are delivered in the smallest possible size while retaining optimal quality. It's like having your personal image stylist, ensuring every image puts its best foot forward.
Artificial Intelligence (AI) Capabilities: With AI-powered features such as automatic tagging, cropping, and intelligent quality and encoding settings, Cloudinary brings the power of AI into image management. It's like having a smart assistant who's always ready to lend a helping hand.
Responsive Images: With Cloudinary, you don't need to create different versions of each image for various screen sizes. It provides responsive images that automatically adjust to the viewer's device, ensuring a flawless visual experience across all platforms. It's like having a shape-shifter at your command.
Cloudinary is more than just a toolbox; it's a power-packed workshop, equipped with everything you need for efficient and effective image management.
The Impact of Cloudinary on Web Performance
The Technical Angle Every second counts in the digital world, and with Cloudinary's array of features, your web performance can experience a significant boost. But how does it all add up on the technical front?
Improved Loading Speeds: By automatically optimizing your images, Cloudinary helps decrease your page load times. With faster load times, you enhance the user experience and, consequently, your SEO rankings.
Efficient Resource Utilization: With Cloudinary handling your image storage, transformation, and delivery, you can save significant server resources, allowing your backend systems to focus on other vital tasks.
Scalability: Whether you're handling a few images or millions, Cloudinary scales effortlessly with your needs. This flexibility ensures your web application remains robust and efficient, regardless of your image volumes.
Reliability: With a global network of servers and an integrated Content Delivery Network (CDN), Cloudinary guarantees that your images are available and promptly delivered to your users, irrespective of their geographical location.
In essence, Cloudinary does more than just solve your image storage problems; it supercharges your web applications, enhancing performance, scalability, and reliability.
In the upcoming sections, we'll share some pro tips to further elevate your efficiency with Cloudinary and delve into real-world case studies of successful Cloudinary implementations. So, keep your explorer spirit high and your coding fingers ready. Our journey into the Cloudinary cosmos continues.
VI. Pro Tips for Maximizing Efficiency with Cloudinary
We've journeyed through the landscape of Cloudinary, from setting up an account, uploading, and managing images to exploring its outstanding features. We've seen the powerhouse it can be for web performance. But like any tool, Cloudinary is only as effective as the person wielding it. So how can you, as a backend developer, tap into the full potential of this platform? In this section, we'll share some best practices and practical solutions to common challenges. Get ready to maximize your efficiency with Cloudinary.
Best Practices for Using Cloudinary for Image Storage
A key aspect of harnessing the power of any tool lies in understanding and adhering to the best practices. Here are some that will enhance your image storage efficiency with Cloudinary:
Use Auto-upload Folders: Auto-upload folders allow you to automate the process of uploading images from a specified source to your Cloudinary account. By defining an auto-upload mapping, you can dramatically streamline your image upload process.
Leverage the Upload Presets: Cloudinary offers the ability to define presets for image uploads, which can include specific transformations, formats, and optimization settings. By defining upload presets you can ensure consistency in the handling of your images, regardless of the context of the upload.
Organize with Folders and Tags: To manage a large volume of images efficiently, it's vital to have a well-structured organization system. Use Cloudinary's folders and tags to arrange your images in a manner that makes them easily accessible.
Employ Signed Deliveries: To ensure the security of your images, use Cloudinary's signed delivery URLs. This will guarantee that your images can only be accessed by authorized individuals.
How to Handle Common Challenges: Practical Examples and Solutions
Even with an exceptional tool like Cloudinary, challenges can arise. Here are a couple of common issues that developers might encounter, along with their practical solutions:
Handling Massive Uploads: It's not uncommon to face situations where you need to upload a vast amount of images to your Cloudinary account. Rather than uploading these images one by one, consider using Cloudinary's bulk upload feature or SDKs that support concurrent uploads.
Transforming Images on the Fly: While Cloudinary offers dynamic transformation capabilities, it may sometimes be confusing to know which URL parameters to adjust. In these cases, it's recommended to use Cloudinary's transformation URL API documentation as a reference guide.
Security Concerns: If you're dealing with sensitive images, you might be worried about unauthorized access. To tackle this, use the signed URLs and private images feature of Cloudinary, which provide enhanced security.
Remember, efficiency with Cloudinary is not about battling against the platform but working with it. Embrace the robust features it offers, practice the recommended strategies, and you'll find yourself navigating image storage with ease and efficiency.
As we step into the next chapter of our journey, we'll delve into real-world examples of Cloudinary in action. Get ready to see how businesses, just like yours, have transformed their image management processes with Cloudinary.
VII. Case Study: Real-world Implementation of Cloudinary
As we continue our deep dive into the realm of Cloudinary, we pivot our gaze from the theoretical and practical to the tangible. It's time to take a look at a real-world scenario of Cloudinary in action. We turn our attention to a renowned e-commerce company that has successfully incorporated Cloudinary into its tech stack, thereby revolutionizing its image management strategy.
Overview of a Successful Implementation of Cloudinary in a Known Company
Acme E-Commerce, an industry-leading online retailer, had long grappled with image management issues. They faced challenges in areas such as storage scalability, image optimization, responsive design, and image transformations – the very pain points that we have previously discussed. Their legacy system was falling short, and the pressure of handling an ever-growing volume of images was mounting.
Their turning point arrived when they decided to integrate Cloudinary into their backend operations. Within a short span, they were able to streamline their entire image management process. They leveraged Cloudinary's automated upload feature, effectively bypassing the need for manual uploads. The transformation feature allowed Acme to dynamically alter image attributes such as size, format, and quality on-the-fly, resulting in a vast reduction in redundant image versions.
With Cloudinary's automatic optimization, they were able to maintain the balance between image quality and performance, delivering optimized images that load swiftly across various devices and networks. Cloudinary's impressive Content Delivery Network (CDN) meant that Acme could deliver its images to customers worldwide quickly and efficiently, enhancing the overall user experience.
In essence, Acme's implementation of Cloudinary transformed their image storage from being a cumbersome, manual process to a streamlined, automated, and efficient system that bolstered their e-commerce operations.
Lessons Learned: How These Can Be Applied by Other Backend Developers
Acme's experience with Cloudinary offers valuable lessons that can be utilized by other backend developers. Here are some takeaways:
Embrace Automation: Acme leveraged Cloudinary's automation features to a great extent, from image uploads to optimizations. This not only saved time but also improved consistency and quality.
Dynamically Transform Images: The use of dynamic transformations made managing image variations a breeze. This eliminated the need for keeping multiple versions of each image, saving significant storage space.
Ensure Optimization: By taking advantage of Cloudinary's optimization features, Acme ensured that their images were served in an optimal format and quality for the end-user, improving load times and user experience.
Prioritize Security: Acme also made use of signed URLs to ensure the secure delivery of their images, demonstrating the importance of image security.
By analyzing real-world examples, we can better understand how to implement Cloudinary effectively. Acme's story highlights the importance of adopting a comprehensive image management platform like Cloudinary. With a little bit of planning and strategy, you too can harness the power of Cloudinary to maximize efficiency and boost performance.
As we near the end of our journey, we will take a moment to recap the value of Cloudinary for image storage in backend development and provide encouragement for developers to explore and utilize this remarkable platform.
VIII. Conclusion
As our exploration of Cloudinary and its application in backend development draws to an end, it's time to step back and reflect on the value that this platform brings to the digital world. Our journey began with an introduction to Cloudinary, followed by an examination of its inner workings and the benefits it offers to alleviate the challenges of traditional image storage.
Recap of the Value of Cloudinary for Image Storage in Backend Development
Cloudinary emerged as a comprehensive solution to the issues inherent in image storage and management. Its innovative features, including automation, dynamic transformations, and optimizations, make it a potent tool for backend developers. Cloudinary's cloud-based storage, paired with its robust API and SDKs, offers seamless integration and scalability, thereby simplifying image management and allowing developers to focus more on crafting the core functionalities of their applications.
Our tutorial on setting up a Cloudinary account and uploading and managing images provided a practical guide for using the platform. The pro tips further showcased how to maximize efficiency with Cloudinary, reinforcing the platform's capacity to simplify and optimize image management tasks.
The real-world implementation of Cloudinary by Acme E-commerce illustrated how efficiently the platform can be harnessed. The lessons derived from Acme's experience demonstrated the platform's versatility and the profound impact it can have on the performance and efficiency of a web application.
Encouraging Developers to Explore and Utilize Cloudinary for Their Image Storage Needs
As a backend developer, your role extends beyond writing code; it involves facilitating seamless user experiences and crafting highly optimized, performant web applications. Image management forms a crucial part of this process, and Cloudinary proves itself to be a trusted ally in this venture.
Therefore, we strongly encourage you to explore Cloudinary, dive deep into its extensive features, and experiment with its capabilities. You may find that, like many other developers, Cloudinary is the image management solution that you didn't know you needed.
So, we want you to try Cloudinary. Check out all the cool things it can do. You might see that, like others, Cloudinary is the tool you didn't know you needed.
Don't forget, starting is easy. Make your Cloudinary account and use it in your work. You'll be on your way to better, faster, and easier web app building. So, don't wait! Use Cloudinary now and see how it changes your work for the better.

